行銷筆記
2022-10-16
怎麼安裝GTM像素

什麼是GTM
GTM (Google Tag Manager) 是⼀款強⼤的免費代碼部署⼯具,你可以將所有需要修改或者更新的代碼上傳⾄ GTM,安裝完成後,網站管理師與⾏銷⼈員不⽤去修改或是更新網站的原始碼,只要透過 GTM 即能輕易地將各種追蹤程式碼以及第三⽅應⽤⼯具安裝到網站中,讓追蹤和管理都在同⼀個平台完成。
我們可以圖解如下:

在正常的使⽤狀況下,建議每個公司僅使⽤⼀個帳⼾,每個網站使⽤⼀個容器。如果我們遇到公司內不同部⾨使⽤不同帳⼾,最多能做的就是把權限分出來⽽已,千萬不要出現同網站使⽤多組容器,因為這最終⼀定會導致數據追蹤與代碼的衝突。除此之外,隨著代碼的增長,管理分佈在多個帳⼾與容器的代碼、觸發器與變數絕對會產⽣許多的⿇煩,所以千萬記得,每⼀個帳⼾,每個網站使⽤⼀個容器喔。
安裝容器
好啦,雖然Google很強⼤,有很多種⼯具可以幫助我們做好⼿邊的⼯作,但是沒有帳號⼀切都將⽩
搭,所以,最重要的你⼀定要有Google帳⼾。
登入Google帳⼾後,再前往 Google Tag Manager 建立新的 GTM 帳⼾與容器並取得容器的安裝編
碼,GTM 帳⼾與容器皆提供完整的使⽤者權限管理功能,因此在創建 GTM 帳⼾和容器後只需將權限開給相關⼈員即可分享帳⼾或容器的內容。

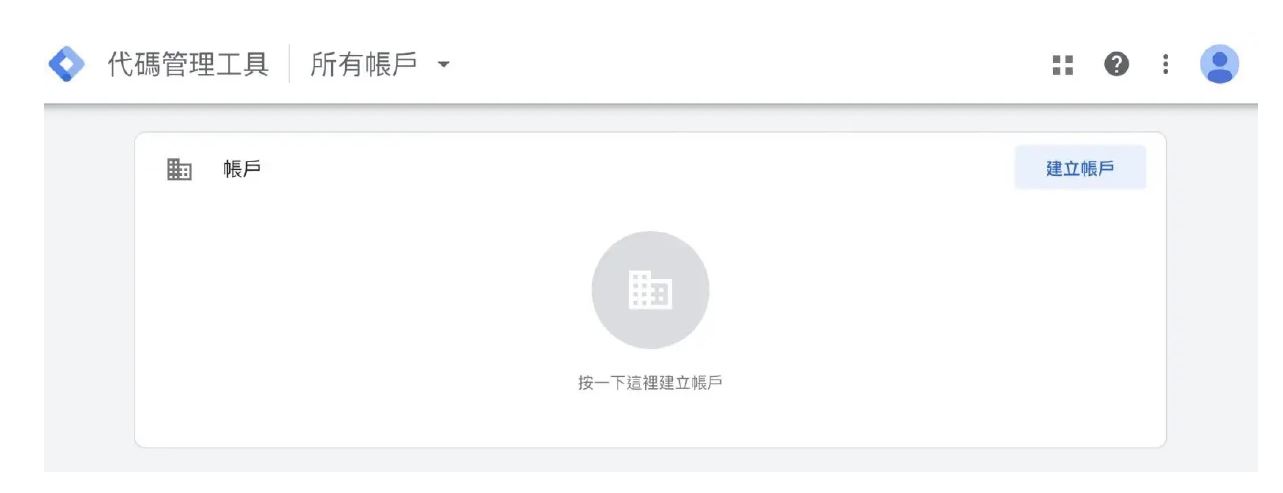
到達 GTM 後可以看到所有擁有權限的 GTM 帳⼾ (預設為空⽩),點擊右上⽅”建立帳⼾”即可創建新
的 GTM 帳⼾。


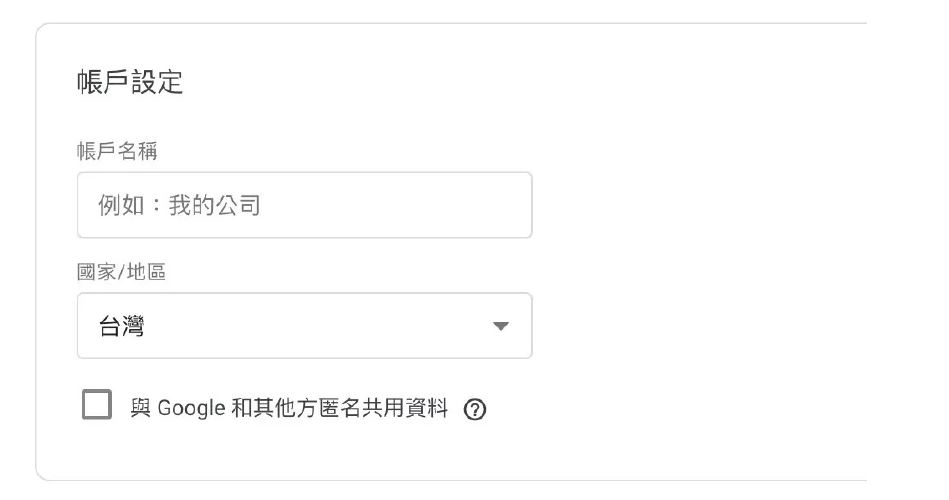
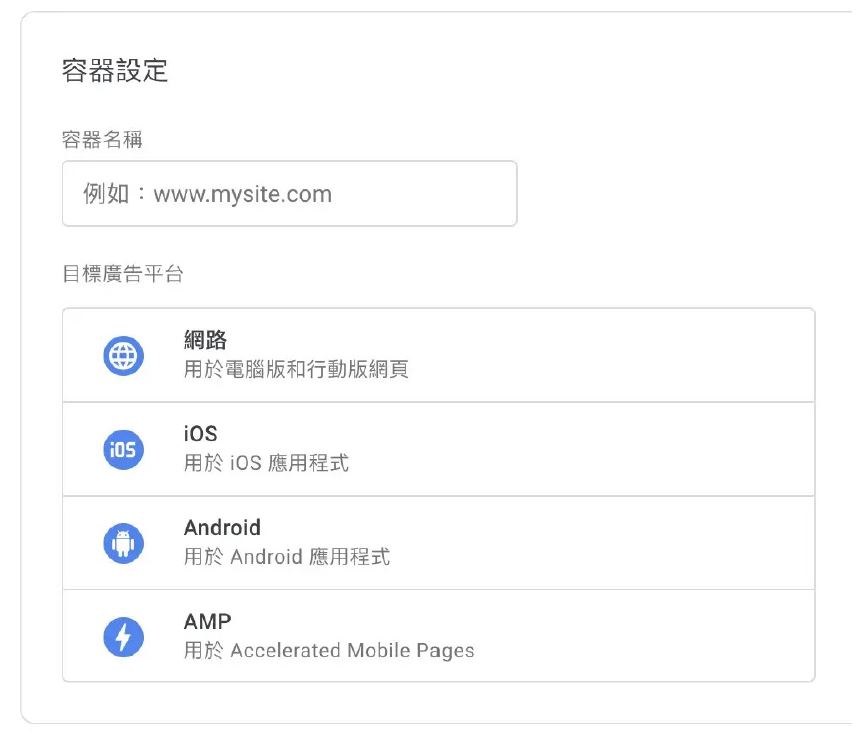
創建新帳⼾的同時,必須建立⼀個新的容器 ,之後可以單獨建立新的容器在同帳⼾底下,帳⼾名稱與容器名稱並不會影響後續使⽤,建議將帳⼾名稱設定為公司名稱,容器名稱設定為網站名稱,以⽅便⽇後的辨識,容器的部分⽬前提供了網路、 iOS 、 Android 、AMP 四種容器種類,可以根據需求選擇相對應的類別,每種容器會有各⾃不同的代碼可供使⽤,且在創建之後不能修改容器類別。
取得GTM容器安裝編號

成功創建容器後可以在容器上⽅看到容器的安裝編號 GTM-xxxxxxx ,點擊安裝編號即可取得完整的安裝代碼,只需將完整的代碼放進網站源代碼中的 <head> 與 <body> 指定位置即可將 GTM 安裝⾄網站中。此外,安裝 GTM 時必須將安裝代碼放進網站中的每⼀⾴,否則就只有擁有 GTM 安裝代碼的⾴⾯能夠正常使⽤ GTM喔。
Tag (代碼標籤)
網站後台新增各種追蹤代碼的最終⽬的,就是要收集⽤⼾的特定⾏為進⾏數據的判讀與分析,這些
片段的程式碼各⾃具有不同的⽤途,最常⾒的⽤途就是回傳訊息。當我們在不同的⾏銷活動上進⾏
標記時,程式碼會將其接收到的訊息回傳⾄第三⽅⼯具,⽤來分析⾏銷活動的成效,⽽這些負責收
集相關訊息的程式碼就被我們稱作代碼標籤(Tag)。

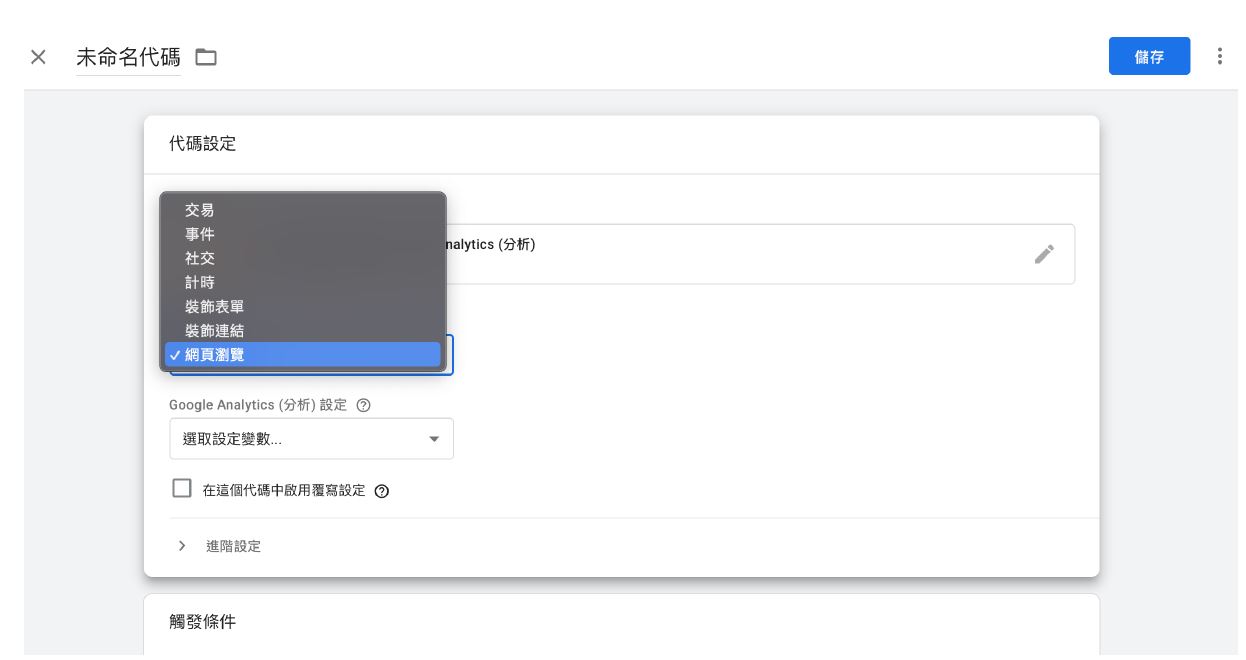
⽬前GTM提供50種代碼,包括Google本⾝的 GA, Google Ads 甚⾄外網的 Pinterest tag 各式各樣的代碼任君選擇,並依照需求,選擇你想要分析的結果。

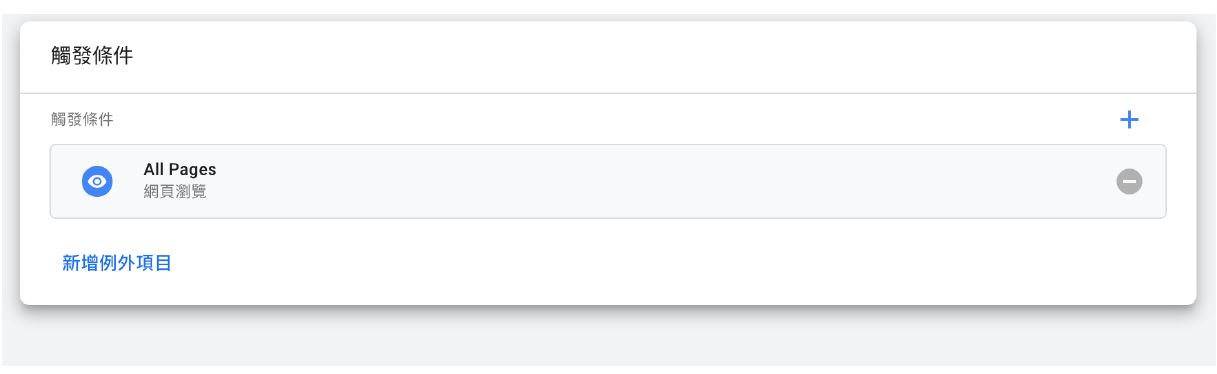
並到Triggers(觸發器)定義代碼被觸發的規則,其中的觸發條件是由變數(Variables)、運算符號
(Operators)與值(Values)所組成,我們預先設置觸發事件,告訴系統在什麼情況下可以開始收集資料。

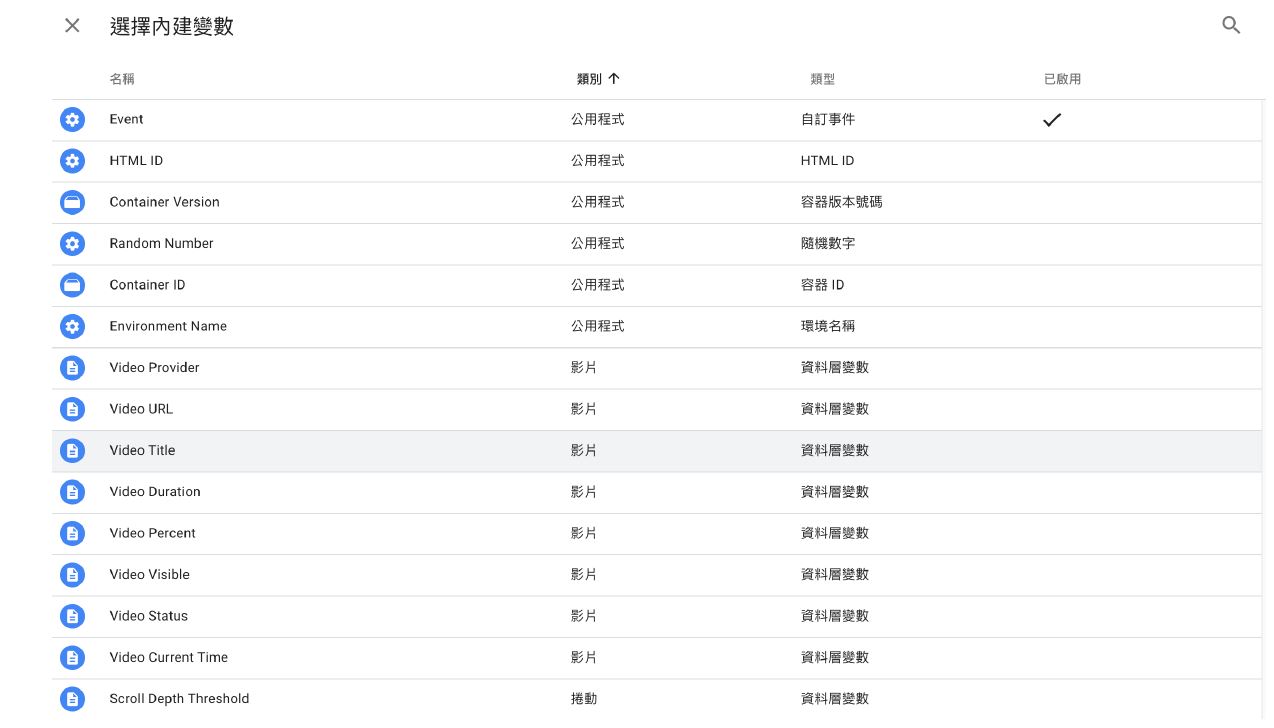
變數是定義
觸發條件執⾏的規則,告訴代碼標籤該在什麼時候回傳訊息。⽽變數⼜可以細分為內建變數(Builtin
Variables)與使⽤者⾃訂變數(User-defines Variables)兩種。內建變數是系統預設,有相當多種常⽤的觸發⽅式,比如點擊類別(Click Classes),你只要簡單點選即可啟⽤;⽽使⽤者⾃訂變數是我們根據需求特別定義的變數,比如購買完成( purchaseComplete ),當成功進⾏交易後才回傳資料。

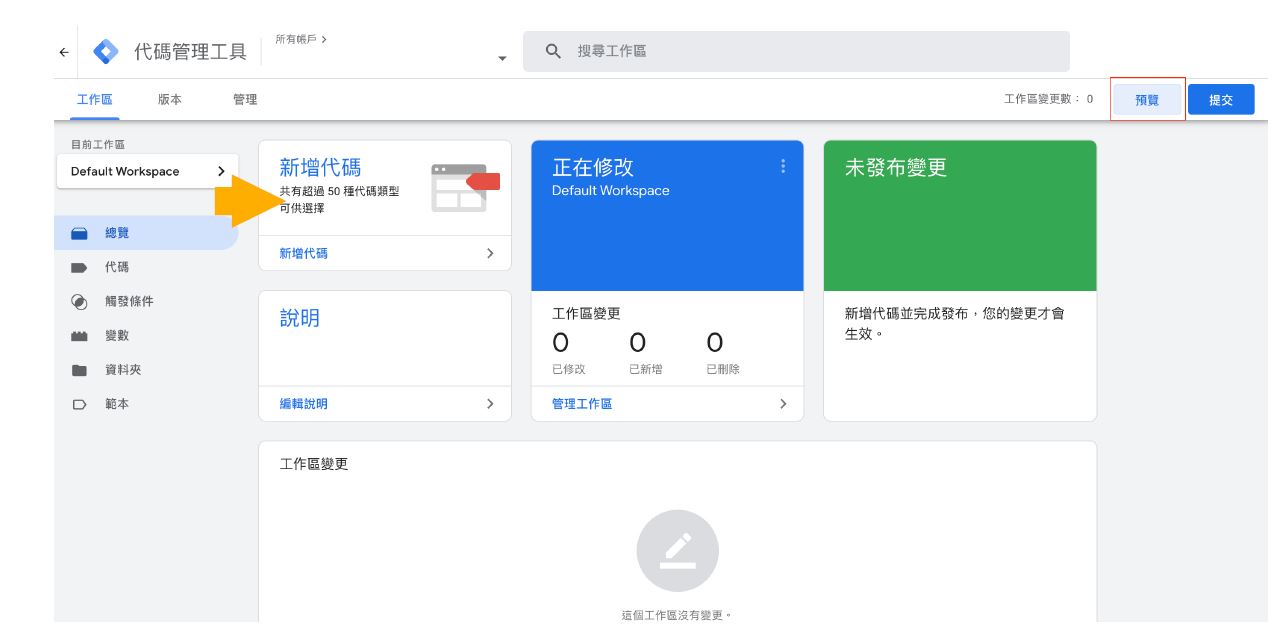
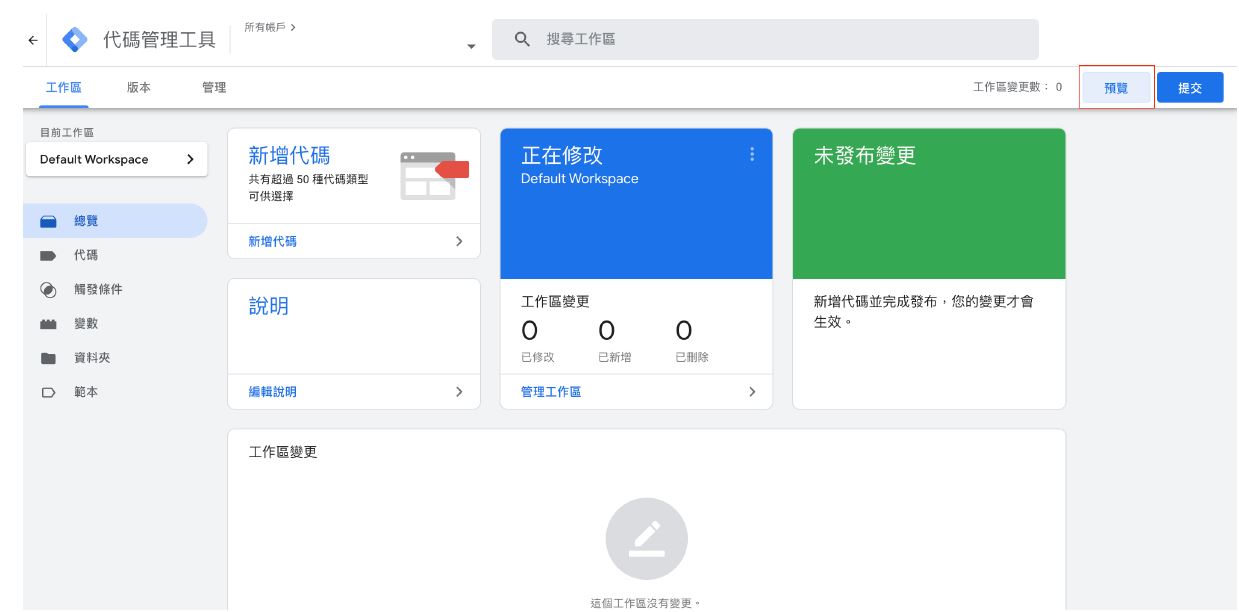
這是最後也是最重要的步驟,我們不會希望在開始使⽤後才發現 GTM 沒有安裝成成功,容器的右上⽅可以找到預覽按鈕,在正常情況下,我們通常會在代碼發布以前使⽤預覽功能檢查及測試代碼是否設置正確,在這裡我們也可以使⽤預覽功能來檢查 GTM 是否成功的安裝在網站上,點擊右上⽅的預覽,開啟 GTM 預覽功能。

開啟預覽功能後,即可測試網站是否已經正確安裝 GTM 容器,如果容器可以和網站連結,表⽰GTM 容器已成功安裝到網站,接下來就讓⼦彈⾶⼀陣⼦,以後就可以輕鬆地分析出你網站活動表現如何,哪些要優化,哪些要改善就⼀⽬瞭然啦。
